FXML
FXML (Fork eXtensible Markup Language) - что такое
Это язык разметки документов во Всемирной паутине. Для навигации по таким страницам не требуется мышь или сенсорный экран. Язык FXML интерпретируется такими приложениями как ForkPlayer, OTT Player, OTT-play. Полученный в результате интерпретации форматированный текст отображается на экране телевизора.
Например, следующий код (должен быть валидным JSON):
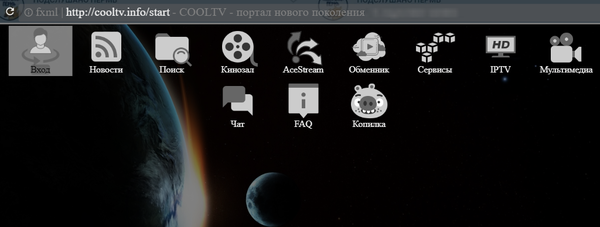
{"title":"COOLTV - портал нового поколения","background-image":"http://cooltv.info/img/tvcool.jpg","typeList":"start","icon":"http://cooltv.info/img/tvcool23.jpg","channels":[{"title":"Вход","logo_30x30":"http://cooltv.info/img/profle22.jpg","playlist_url":"http://cooltv.info/auth"},{"title":"Новости ","logo_30x30":"http://cooltv.info/img/rss-96.png","playlist_url":"http://cooltv.info/news"},{"title":"Поиск ","logo_30x30":"http://cooltv.info/img/icons8-search-folder-96.png","playlist_url":"http://cooltv.info/media/search.php"},{"title":"Кинозал ","logo_30x30":"http://cooltv.info/img/1icons8-film-reel-96.png","playlist_url":"http://cooltv.info/media"},{"title":"AceStream ","logo_30x30":"http://cooltv.info/img/icons8-wave-arrows-96.png","playlist_url":"http://cooltv.info/vdt/12"},{"title":"Обменник ","logo_30x30":"http://cooltv.info/img/icons8-next-100.png","playlist_url":"http://cooltv.info/media/obmen/"},{"title":"Сервисы ","logo_30x30":"http://cooltv.info/img/icons8s3-96.png","playlist_url":"http://cooltv.info/vdt/9"},{"title":"IPTV ","logo_30x30":"http://cooltv.info/img/icons8-hdtv-96.png","playlist_url":"http://cooltv.info/vdt/8"},{"title":"Мультимедиа ","logo_30x30":"http://cooltv.info/img/icons8-documentary-96.png","playlist_url":"http://cooltv.info/vdt/7"},{"title":"Чат ","logo_30x30":"http://cooltv.info/img/icons8-chat-96.png","playlist_url":"http://cooltv.info/guest"},{"title":"FAQ ","logo_30x30":"http://cooltv.info/img/icons8-info-popup-96.png","playlist_url":"http://cooltv.info/faq/"},{"title":"Копилка","logo_30x30":"http://cooltv.info/img/icons8-bad-piggies-96.png","playlist_url":"http://cooltv.info/copilka"}]}
даст такой результат (в ForkPlayer):

Все допустимые команды можно посмотреть в исходном коде страниц
https://github.com/vengo634/kino.pub_forkplayerPHP/blob/master/index.php
Смотреть Исходный код любой страницы можно непосредственно в ForkPlayer

и FXML CMS
FXMLbaseparser PHP класс упрощающий верстку кода для Fork browser
Новые теги и команды FXML
Новые спецификации FXML добавляются в CHANGELOG, рекомендуем смотреть нужные команды также и там.
$_PL["ping"]["link"]
$_CH["title"]="Хало 1 сезон 1 серия"; $_CH["label"]="Хало"; $_CH["information"]="1 сезон 1 серия"; $_CH["poster"]
$_PL["link"][]=["type"=>"text/css","href"=>"http://example.com/main.css"];
Глобальные теги
$_PL["css"]="start"; // Плиточный + другой(с использованием $_CH["position"] ) виды страницы
Стили сайта по умолчанию
По умолчанию для вашей страницы задаются такие стили (вы их можете изменить задав нужные в $_PL["css"]
Пример своего стиля (пишите чистый css, он будет преобразован в одну строку)
Если строка стилей очень большая, их лучше вынести в отдельный css файл
$_PL["link"][]=["type"=>"text/css","href"=>"http://example.com/main.css"];
#content - стиль страницы (без description)
$_PL["css"]
#rightHalf- стиль description
$_PL["css"]="#content {font-size:25px;} #rightHalf{font-size:10 px;} "; // Установим размер шрифта сайта и описания
.selected - стиль при выделении элемента
$_PL["css"]=" .selected { color: black; } "; // Делаем смену цвета выделенного элемента
.default - стиль невыделенного элемента
$_PL["css"]=" .default{ color: gray; } ";
$_PL["css"]=" .contmenu{ display:none; } "; // Скрываем кнопку контекстного меню
.label, .start, .list, .fulleditline, .hlink, .html - стили(верхний уровень) для разных типов элементов $_CH["position"] [1]
Если не задан $_CH["position"] элемента то по умолчанию элементы отображаются на странице списком и классом .list
Если при этом задано отображение плиткой ($_PL["typeList"]="start" ) то по умолчанию элементы отображаются с классом .start
.labelselected, .startselected, .listselected, .fulleditlineselected, .hlinkselected, .htmlselected - стили(верхний уровень) для выделенных элементов
Установим цвет для выделенных элементов только .list
$_PL["css"]=" .listselected{color: red; }";
.labeldefault, .startdefault, .listdefault, .fulleditlinedefault, .hlinkdefault, .htmldefault - стили(верхний уровень) для невыделенных элементов
.list - зададим свой вид списка
$_PL["css"]=" .list{color: red; }"; // Меняем цвет
.title .icon .rating .numb вложенные в верхний уровень стили заголовка, иконки, рейтинга(для .start), порядкового номера(для .list)
$_PL["css"]=" .title{color: red; }"; // Меняем цвет заголовков
$_PL["css"]=" .numb { display:none; } "; // Скрываем отображение номера
Комбинация классов, зададим стиль иконок только для списка (.list)
$_PL["css"]=" .list .icon{background-color:white; margin:2px;}"; // Зададим белую рамку фона для иконок
$_PL["cacheinfo"]="nocache"; // Не кешировать страницу (при возврате назад страница будет грузиться заново по адресу)
$_PL["setcookie"]["name1"]="value1"; // Аналог cookie вебсайтов. Запомнит для последующих запросов страниц с этого же домена в переменной $_GET["cookie"]["name1"] значение value1
$_PL["info"]="Вам уведомление"; // Показывает alert "Вам уведомление" с кнопкой ОК (закрыть)
$_PL["confirm"]=["title"=>"Открыть вложенный CHannel?","channel"=>["playlist_url"=>"http://.."]];
cmd тег (как глобальный так и в playlist_url) - допустимые команды
Примеры использования cmd в глобальном теге
$_PL["cmd"]="historyback(1);" // Вернуться назад на 1 страницу
$_PL["cmd"]="info(Вам уведомление);" // Показывает alert "Вам уведомление" с кнопкой ОК (закрыть)
$_PL["cmd"]="settitle(2, Новый заголовок);" // элементу 2 дать новый title
$_PL["cmd"]="setdescription(2, Новый заголовок);" // элементу 2 дать новый description
$_PL["cmd"]="reload(2);" // Перезагрузить страницу через 2секунды
В конец cmd к командам выше можно добавить stop(); чтобы выполнить команду выше и остановить загрузку новой страницы
например $_PL["cmd"]="info(Доступ к этой странице Вам запрещен);stop();" выведет уведомление но оставить пользователя на предыдущей странице.
Примеры использования cmd в $_CH["playlist_url"]
$_CH["playlist_url"]="cmd:<Команда из списка допустимых>";
Например $_CH["playlist_url"]="reload();"; перезагрузит страницу при нажатии
Глобальный тег aside для вывода бокового меню

$_PL["aside"]["channels"][]=["title"=>"Home","playlist_url"=>"http://site.com/","style"=>"color:blue;","logo_30x30"=>"https://static.vecteezy.com/system/resources/thumbnails/022/013/913/small/home-icon-illustration-image-vector.jpg"];
$_PL["aside"]["channels"][]=["title"=>"Category 1","playlist_url"=>"http://site.com/cat1","logo_30x30"=>"https://static.vecteezy.com/system/resources/thumbnails/022/013/913/small/home-icon-illustration-image-vector.jpg"];
Изменить стили бокового меню по умолчанию:
$_PL["css"].=""#aside{position:absolute;z-index:1;top:0px;left:0px;height:inherit;border-radius: 0px 10px 10px 0px;padding:0px 10px 0px 2px;font-size: 27px;line-height: 27px;white-space: nowrap;overflow-x: hidden;}
#aside img{width:27px;height:27px;margin-right:8px;}
.aside_default{margin:5px 0px;padding: 4px;border-radius: 8px;border: 2px solid transparent;}
.aside_selected{margin:5px 0px;padding: 4px;border-radius: 8px;border: 2px solid #5590e7;}
.aside_hide{width:30px;background:none;overflow-y: hidden;}
.aside_show{width:auto;overflow-y: auto;background-color:rgba(0, 0, 0, 0.8);}";
Если стили свои, то лучше вынести их в отдельный css файл
Подключения css файлов стилей
$_PL["link"][]=["type"=>"text/css","href"=>"http://example.com/main.css"];
Channel теги
title
Заголовок
playlist_url или stream_url
Адрес страницы или адрес видеопотока (непустым может быть только один из этих тегов)
stream_url мультиссылки с разными качествами и (или) несколькими источниками, Err format json link
Для видеопотока можно задавать мультиссылки с разным качеством (можно и разные озвучки, но это будет не так явно для пользователя), выбор качества будет браться автоматически с настроек Fork(1080 или 720 и т.д.) и (или) несколькими источниками
Пример использования в PHP с json_encode В данном примере создается массив с различными ссылками на видеопотоки, и с помощью функции json_encode он преобразуется в JSON-формат для последующего использования:
<?php
// Массив с данными для разных качеств видео и двумя источниками
$stream_links = [
"360" => [
"title" => "360p",
"url" => [
"http://server.in/240.mp4",
"http://server2.in/hls/240.mp4"
]
],
"720" => [
"title" => "720p",
"url" => [
"http://server.in/720.mp4",
"http://server2.in/hls/720.mp4"
]
]
];
// Преобразование массива в JSON
$json_stream_url = json_encode($stream_links);
// Использование JSON в $_CH["stream_url"]
$_CH["stream_url"] = $json_stream_url;
// Вывод JSON для проверки
echo $_CH["stream_url"];
?>
Пример с несколькими источниками:
<?php
$stream_links = [
"http://server.in/240.mp4",
"http://server2.in/hls/240.mp4"
];
// Преобразование массива в JSON
$json_stream_url = json_encode($stream_links);
// Использование JSON в $_CH["stream_url"]
$_CH["stream_url"] = $json_stream_url;
// Вывод JSON для проверки
echo $_CH["stream_url"];
?>
logo_30x30
Адрес иконки
confirm - диалоговое окно с действиями при нажатии на элемент
Пример подтверждения выхода с аккаунта
$_CH[]=["title"=>"Выйти","playlist_url"=>"confirm","confirm"=>["http://host/?do=exit"],"description"=>"Выйти с аккаунта?"];
$menu=[];
$menu[0]=["title"=>"Контекстное меню1","playlist_url"=>"http..."]; // Аналог обычного $_CH
$menu[0]=["title"=>"Контекстное меню2","playlist_url"=>"http..."]; // Аналог обычного $_CH
$_CH["menu"]=$menu;
position при заданном $_PL["typeList"]="start";
$_CH["position"]=""; // - Плитка как в Стартовом меню размером 128х101px)
$_CH["position"]="html"; // - Пример элемента со своим дизайном в $_CH["template"]
$_CH["position"]="html";
$_CH["br"]=0; // Не переносить навигацию на новую строку
$_CH["title"]="Новый вид";
$_CH["description"]="Описание вида";
$_CH["logo_30x30"]="http://p.lnka.ru/icons/yapfiles.png";
$_CH["template"]='<div style="width:242px;overflow:hidden;margin:4px;text-align:center;"><img src="$logo_30x30" style="width:242px;height:171px;padding:2px 2px 0px 2px;"><br>$title<br><small>$description</small></div>';
Элементы будут выстраиваться в ряд и навигация по ним будет предполагать что они в одном ряду
$_CH["br"]
В месте где навигация должна перейти на новую строку задайте $_CH["br"]=1; При этом в before будет добавлено значение <br clear=both>
$_CH["position"]="fulleditline"; //- Поле ввода текста шириной почти на всю страницу
$_CH["position"]="hlist"; // - горизонтальная ссылка (может быть несколько на одном горизонтальном уровне)
$_CH["position"]="list"; // -обычный вид списка шириной в половину экрана и с description справа
$_CH["position"]="label"; // -невысокая строка на всю ширину экрана
location
$_CH["location"]=1; // Переход c заменой текущей ссылки окна на новую (при перезапуске форкплеера будет открываться уже с этой новой ссылки)
$_CH["location"]=3; // Переход с отображением в текущем окне (при перезапуске форкплеера будет открываться старая ссылка и опять переадресовываться, необходимо если например используются устаревающие сессии)
after и before - свой html код после и перед элементом списка
$_CH["before"]="<div style='color:red;'>Текст перед элементом</div>";
$_CH["after"]="<div style='color:red;'>Текст после элемента</div>";
SetTimeInterval - отправка событий клиентом через интервал и вывод сообщений
$_CH["SetTimeInterval"]=["time"=>1,"onmenu"=>"http://19onmenu","onplay"=>"http://19onplay"];
time - интервал между отправкой событий в минутах
onmenu - ссылка для отправки событий если пользователь находится в списке
в ответ по ссылке onmenu http://193.30.240.2/try/ajax/send_status_log.php?action=onmenu можно давать json
{"message":"Hello user"}
Это уведомление будет выводится вверху форкплеера
onplay- ссылка для отправки событий если пользователь смотрит видео
Можно использовать один или два сразу тега onmenu и onplay
parser - тег загрузки другой страницы перед переходом по playlist_url или stream_url
Пример в XML
<parser><![CDATA[http://www.youtube.com/watch?v=qZ3xj_UF4I8|js=|;]]></parser>
Пример в JSON FXML
$_CH["parser"]="http://www.youtube.com/watch?v=qZ3xj_UF4I8|js=|;";
результат отдастся то что между js= и ;
Регулярное выражение (по маркеру .*? )
<parser><![CDATA[http://www.youtube.com/watch?v=qZ3xj_UF4I8|<script>.*?js=|;]]></parser>
или
<parser><![CDATA[http://www.youtube.com/watch?v=qZ3xj_UF4I8|js=|.*?js]]></parser>
преобразуется в RegExp("<script>.*?js=(.*?);","i") - результат отдастся тот что в ()
<channel><title>Test </title> <playlist_url><![CDATA[http://parser.co/#POSThtml=md5hash]]></playlist_url> <parser><![CDATA[http://www.youtube.com/watch?v=qZ3xj_UF4I8]]></parser> </channel>
#POST в playlist_url означает что все что после него будет передавать методом POST
В примере выше на адрес http://parser.co/ отправятся POST данные html=md5hash, где md5hash заменятся на полученное от parser
Допустимо в parser использовать curl запросы (доступны на андроид, частично если форк установлен в память ТВ, или через ремотефорк)
Можно перечислить порядок методов запроса парсер, например <cors>rf|android|direct|directnoheader</cors>
Сначала будет попытка запроса через remotefork (если включен), потом через андроид класс если Fork запущен на андроиде, потом прямой XHR запрос с попыткой установить заголовки, потом прямой XHR запрос без заголовков
<channel> <title>Test curl and method</title> <cors>rf|android|direct|directnoheader</cors> <playlist_url><![CDATA[http://parser.co/#POSThtml=md5hash]]></playlist_url> <parser><![CDATA[curl "https://mysite.com/" -H "Accept-Encoding: deflate" -H "Connection: keep-alive" -H "DNT: 1" -H "User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36"]]> </parser> </channel>
Или в JSON
{
"channels": [
{
"title": "Test curl and method",
"cors": "rf|android|direct|directnoheader",
"playlist_url": "http://parser.co/#POSThtml=md5hash",
"parser": 'curl "https://mysite.com/" -H "Accept-Encoding: deflate" -H "Connection: keep-alive" -H "DNT: 1" -H "User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36"'
}
]
}
Результат будет в $_POST['html']
Результат будет аналогично md5hash в $_GET['page']
Методом POST для видеоссылок ( stream_url )
<channel> <title>stream post</title> <stream_url><![CDATA[http://test.ru/index.php#POSTs=md5hash]]></stream_url> <parser><![CDATA[https://yadi.sk/d/0BpgziSQ0VWiFg]]></parser> </channel>
Будет идти отправка POST на http://test.ru/index.php#POSTs=md5hash в $_POST["s"]
Ответ страницы попадет в проигрыватель в виде ссылки.
Тоесть http://test.ru/index.php должен дать текст ссылки на медиафайл вида http://.../myvideo.mp4
Скачивание сторонней страницы по необходимости, страница http://parser.co/ может дать json ответ
{"parse":"http://www.youtube.com/watch?v=qZ3xj_UF4I8&gl=US&hl=en&has_verified=1&bpctr=9999999999"}
Скачанная страница шлется в параметре $_POST['remoteparse']
Построение произвольного положения элементов на странице (c "br" вместо "coordiantion")
Задаем странице вид плиткой (start)
$_PL["typeList"]="start";
Прописываем свои стили
$_PL["css"]="
.myStyle1{
width:242px;
overflow:hidden;
margin:4px;
text-align:center;
}
.myStyle2{ width:242px; height:171px; padding:2px 2px 0px 2px; }
";
Задаем шаблон (template) каждому элементу списка
$_CH["position"]="html"; // Задает возможность использовать template
$_CH["title"]="Новый вид"; // Заголовок - подставляет в шаблоне вместо $title
$_CH["logo_30x30"]="http://p.lnka.ru/icons/yapfiles.png"; // Иконка $logo_30x30
$_CH["description"]="Описание, если нужно"; // Описание- подставляет в шаблоне вместо $description
$_CH["template"]='<div class="myStyle1"><img src="$logo_30x30" style="myStyle2"><br>$title</div>';
Перенос на новую строке при html дизайне $_CH["br"]=1;
Для правильной навигации по странице нужно знать когда у вас там новая строка. Для этого в элементе с которого нужно чтоб начиналась новая строка присваиваем
$_CH["br"]=1;// Этот элемент разместится уже на новой строке
Горизонтальная прокрутка
Задаем nowrap только для первого (обзначается br=1) элемента блока горизонтальной прокрутки
$_CH=["br"=>1,"nowrap"=1,"title"=>"Первый элемент горизонтального блока прокрутки"];
$_CH=["title"=>"Второй элемент горизонтального блока прокрутки"];
$_CH=["title"=>"Третий элемент горизонтального блока прокрутки"];
...
$_CH=["title"=>"Последний элемент горизонтального блока прокрутки"];
$_CH=["br"=>1,"title"=>"Новый элемент с новой строки"];
Вывод результирующей страницы (на PHP)
<?php
// Ваш код с наполнением массивов $_PL и $_CH информацией
$_PL["channels"]=$_CH;
print json_encode($_PL);
?>