FXML — различия между версиями
Gioiron1 (обсуждение | вклад) м (Метка: visualeditor) |
Mentos (обсуждение | вклад) (→Глобальный тег aside для вывода бокового меню) |
||
| (не показаны 32 промежуточные версии 7 участников) | |||
| Строка 10: | Строка 10: | ||
Все допустимые команды можно посмотреть в исходном коде страниц | Все допустимые команды можно посмотреть в исходном коде страниц | ||
| − | + | https://github.com/vengo634/kino.pub_forkplayerPHP/blob/master/index.php | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
====Смотреть Исходный код любой страницы можно непосредственно в ForkPlayer==== | ====Смотреть Исходный код любой страницы можно непосредственно в ForkPlayer==== | ||
| Строка 25: | Строка 20: | ||
<br /> | <br /> | ||
| + | |||
| + | ==FXMLbaseparser PHP класс упрощающий верстку кода для Fork browser == | ||
| + | [http://forkplayer.tv/wiki/FXMLbaseparser FXMLbaseparser PHP класс] | ||
| + | |||
| + | ==Новые теги и команды FXML== | ||
| + | Новые спецификации FXML добавляются в CHANGELOG, рекомендуем смотреть нужные команды также и там. | ||
| + | |||
| + | $_PL["ping"]["link"] | ||
| + | |||
| + | $_CH["title"]="Хало 1 сезон 1 серия"; $_CH["label"]="Хало"; $_CH["information"]="1 сезон 1 серия"; $_CH["poster"] | ||
| + | |||
| + | $_PL["link"][]=["type"=>"text/css","href"=>"http://example.com/main.css"]; | ||
| + | |||
| + | [http://forkplayer.tv/wiki/CHANGELOG CHANGELOG] | ||
==Глобальные теги== | ==Глобальные теги== | ||
| − | $_PL[" | + | $_PL["css"]="start"; // Плиточный + другой(с использованием $_CH["position"] ) виды страницы |
====Стили сайта по умолчанию==== | ====Стили сайта по умолчанию==== | ||
| Строка 39: | Строка 48: | ||
::-webkit-scrollbar-button:single-button { | ::-webkit-scrollbar-button:single-button { | ||
| − | |||
background-color: #bbbbbb; | background-color: #bbbbbb; | ||
display: block; | display: block; | ||
| Строка 48: | Строка 56: | ||
::-webkit-scrollbar-button:single-button:vertical:decrement { | ::-webkit-scrollbar-button:single-button:vertical:decrement { | ||
| − | |||
border-width: 5px; | border-width: 5px; | ||
border-color: transparent transparent #555555; | border-color: transparent transparent #555555; | ||
| Строка 54: | Строка 61: | ||
::-webkit-scrollbar-button:single-button:vertical:increment { | ::-webkit-scrollbar-button:single-button:vertical:increment { | ||
| − | |||
border-width: 5px; | border-width: 5px; | ||
border-color: #555555 transparent transparent transparent; | border-color: #555555 transparent transparent transparent; | ||
| Строка 60: | Строка 66: | ||
::-webkit-scrollbar { | ::-webkit-scrollbar { | ||
| − | |||
width: 10px; | width: 10px; | ||
} | } | ||
::-webkit-scrollbar-track { | ::-webkit-scrollbar-track { | ||
| − | |||
background: #ddd; | background: #ddd; | ||
} | } | ||
::-webkit-scrollbar-thumb { | ::-webkit-scrollbar-thumb { | ||
| − | |||
background: #888; | background: #888; | ||
} | } | ||
::-webkit-scrollbar-thumb:hover { | ::-webkit-scrollbar-thumb:hover { | ||
| − | |||
background: #777; | background: #777; | ||
} | } | ||
| Строка 89: | Строка 91: | ||
margin-left: 4px; | margin-left: 4px; | ||
margin-top: 1px; | margin-top: 1px; | ||
| − | height: | + | height: 10px; |
width: 10%; | width: 10%; | ||
} | } | ||
| Строка 335: | Строка 337: | ||
===Пример своего стиля (пишите чистый css, он будет преобразован в одну строку)=== | ===Пример своего стиля (пишите чистый css, он будет преобразован в одну строку)=== | ||
| + | |||
| + | ===Если строка стилей очень большая, их лучше вынести в отдельный css файл=== | ||
| + | $_PL["link"][]=["type"=>"text/css","href"=>"http://example.com/main.css"]; | ||
====#content - стиль страницы (без description)==== | ====#content - стиль страницы (без description)==== | ||
| − | $_PL["css"] | + | $_PL["css"] |
====#rightHalf- стиль description==== | ====#rightHalf- стиль description==== | ||
| − | $_PL["css"]="#content {font-size:25px;} #rightHalf{font-size: | + | $_PL["css"]="#content {font-size:25px;} #rightHalf{font-size:10 px;} "; // Установим размер шрифта сайта и описания |
====.selected - стиль при выделении элемента==== | ====.selected - стиль при выделении элемента==== | ||
| Строка 346: | Строка 351: | ||
====.default - стиль невыделенного элемента==== | ====.default - стиль невыделенного элемента==== | ||
| − | $_PL["css"]=" .default{ color: gray; } "; | + | $_PL["css"]=" .default{ color: gray; } "; |
====.contmenu - визуальная кнопка контекстного меню==== | ====.contmenu - визуальная кнопка контекстного меню==== | ||
| Строка 405: | Строка 410: | ||
Например $_CH["playlist_url"]="reload();"; перезагрузит страницу при нажатии | Например $_CH["playlist_url"]="reload();"; перезагрузит страницу при нажатии | ||
| + | |||
| + | ===Глобальный тег aside для вывода бокового меню=== | ||
| + | [[Файл:Aside menu.png|мини|Пример бокового меню Fork]] | ||
| + | $_PL["aside"]["channels"][]=["title"=>"Home","playlist_url"=>"http://site.com/","style"=>"color:blue;","logo_30x30"=>"https://static.vecteezy.com/system/resources/thumbnails/022/013/913/small/home-icon-illustration-image-vector.jpg"]; | ||
| + | |||
| + | $_PL["aside"]["channels"][]=["title"=>"Category 1","playlist_url"=>"http://site.com/cat1","logo_30x30"=>"https://static.vecteezy.com/system/resources/thumbnails/022/013/913/small/home-icon-illustration-image-vector.jpg"]; | ||
| + | |||
| + | Изменить стили бокового меню по умолчанию: | ||
| + | |||
| + | $_PL["css"].=""#aside{position:absolute;z-index:1;top:0px;left:0px;height:inherit;border-radius: 0px 10px 10px 0px;padding:0px 10px 0px 2px;font-size: 27px;line-height: 27px;white-space: nowrap;overflow-x: hidden;} | ||
| + | |||
| + | #aside img{width:27px;height:27px;margin-right:8px;} | ||
| + | |||
| + | .aside_default{margin:5px 0px;padding: 4px;border-radius: 8px;border: 2px solid transparent;} | ||
| + | |||
| + | .aside_selected{margin:5px 0px;padding: 4px;border-radius: 8px;border: 2px solid #5590e7;} | ||
| + | |||
| + | .aside_hide{width:30px;background:none;overflow-y: hidden;} | ||
| + | |||
| + | .aside_show{width:auto;overflow-y: auto;background-color:rgba(0, 0, 0, 0.8);}"; | ||
| + | |||
| + | Если стили свои, то лучше вынести их в отдельный css файл | ||
| + | |||
| + | ===Подключения css файлов стилей=== | ||
| + | |||
| + | $_PL["link"][]=["type"=>"text/css","href"=>"http://example.com/main.css"]; | ||
==Channel теги== | ==Channel теги== | ||
| Строка 413: | Строка 444: | ||
===playlist_url или stream_url=== | ===playlist_url или stream_url=== | ||
Адрес страницы или адрес видеопотока (непустым может быть только один из этих тегов) | Адрес страницы или адрес видеопотока (непустым может быть только один из этих тегов) | ||
| + | ====stream_url мультиссылки с разными качествами и (или) несколькими источниками, Err format json link==== | ||
| + | Для видеопотока можно задавать мультиссылки с разным качеством (можно и разные озвучки, но это будет не так явно для пользователя), выбор качества будет браться автоматически с настроек Fork(1080 или 720 и т.д.) и (или) несколькими источниками | ||
| + | |||
| + | Пример использования в PHP с json_encode | ||
| + | В данном примере создается массив с различными ссылками на видеопотоки, и с помощью функции json_encode он преобразуется в JSON-формат для последующего использования: | ||
| + | |||
| + | <?php | ||
| + | // Массив с данными для разных качеств видео и двумя источниками | ||
| + | $stream_links = [ | ||
| + | "360" => [ | ||
| + | "title" => "360p", | ||
| + | "url" => [ | ||
| + | "http://server.in/240.mp4", | ||
| + | "http://server2.in/hls/240.mp4" | ||
| + | ] | ||
| + | ], | ||
| + | "720" => [ | ||
| + | "title" => "720p", | ||
| + | "url" => [ | ||
| + | "http://server.in/720.mp4", | ||
| + | "http://server2.in/hls/720.mp4" | ||
| + | ] | ||
| + | ] | ||
| + | ]; | ||
| + | // Преобразование массива в JSON | ||
| + | $json_stream_url = json_encode($stream_links); | ||
| + | // Использование JSON в $_CH["stream_url"] | ||
| + | $_CH["stream_url"] = $json_stream_url; | ||
| + | // Вывод JSON для проверки | ||
| + | echo $_CH["stream_url"]; | ||
| + | ?> | ||
| + | |||
| + | |||
| + | Пример с несколькими источниками: | ||
| + | |||
| + | <?php | ||
| + | $stream_links = [ | ||
| + | "http://server.in/240.mp4", | ||
| + | "http://server2.in/hls/240.mp4" | ||
| + | ]; | ||
| + | // Преобразование массива в JSON | ||
| + | $json_stream_url = json_encode($stream_links); | ||
| + | // Использование JSON в $_CH["stream_url"] | ||
| + | $_CH["stream_url"] = $json_stream_url; | ||
| + | // Вывод JSON для проверки | ||
| + | echo $_CH["stream_url"]; | ||
| + | ?> | ||
===logo_30x30=== | ===logo_30x30=== | ||
| Строка 438: | Строка 516: | ||
$_CH["position"]="html"; | $_CH["position"]="html"; | ||
| − | $_CH["br"]= | + | $_CH["br"]=0; // Не переносить навигацию на новую строку |
$_CH["title"]="Новый вид"; | $_CH["title"]="Новый вид"; | ||
| Строка 499: | Строка 577: | ||
преобразуется в RegExp("<script>.*?js=(.*?);","i") - результат отдастся тот что в () | преобразуется в RegExp("<script>.*?js=(.*?);","i") - результат отдастся тот что в () | ||
| − | <channel> | + | <channel><title>Test </title> |
| + | <playlist_url><![CDATA<nowiki>[http://parser.co/#POSThtml=md5hash]</nowiki>]></playlist_url> | ||
| + | <parser><![CDATA<nowiki>[http://www.youtube.com/watch?v=qZ3xj_UF4I8]</nowiki>]></parser> | ||
| + | </channel> | ||
| − | + | ==== #POST в playlist_url означает что все что после него будет передавать методом POST==== | |
| − | + | В примере выше на адрес http://parser.co/ отправятся POST данные html=md5hash, где md5hash заменятся на полученное от parser | |
| − | + | ====Допустимо в parser использовать curl запросы (доступны на андроид, частично если форк установлен в память ТВ, или через ремотефорк)==== | |
| − | </ | + | ====Можно перечислить порядок методов запроса парсер, например <cors>rf|android|direct|directnoheader</cors>==== |
| − | + | Сначала будет попытка запроса через remotefork (если включен), потом через андроид класс если Fork запущен на андроиде, потом прямой XHR запрос с попыткой установить заголовки, потом прямой XHR запрос без заголовков | |
| − | + | <channel> | |
| − | + | <title>Test curl and method</title> | |
| + | <cors>rf|android|direct|directnoheader</cors> | ||
| + | <playlist_url><![CDATA<nowiki>[http://parser.co/#POSThtml=md5hash]</nowiki>]></playlist_url> | ||
| + | <parser><![CDATA[curl "https://mysite.com/" -H "Accept-Encoding: deflate" -H "Connection: keep-alive" -H "DNT: 1" -H "User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36"]]> | ||
| + | </parser> | ||
| + | </channel> | ||
| − | + | Или в JSON | |
| + | { | ||
| + | "channels": [ | ||
| + | { | ||
| + | "title": "Test curl and method", | ||
| + | "cors": "rf|android|direct|directnoheader", | ||
| + | "playlist_url": "http://parser.co/#POSThtml=md5hash", | ||
| + | "parser": 'curl "https://mysite.com/" -H "Accept-Encoding: deflate" -H "Connection: keep-alive" -H "DNT: 1" -H "User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36"' | ||
| + | } | ||
| + | ] | ||
} | } | ||
| + | |||
| + | Результат будет в $_POST['html'] | ||
| + | |||
Результат будет аналогично md5hash в $_GET['page'] | Результат будет аналогично md5hash в $_GET['page'] | ||
====Методом POST для видеоссылок ( stream_url )==== | ====Методом POST для видеоссылок ( stream_url )==== | ||
| − | + | <channel> | |
| − | + | <title>stream post</title> | |
| − | + | <stream_url><![CDATA<nowiki>[http://test.ru/index.php#POSTs=md5hash]</nowiki>]></stream_url> | |
| − | + | <parser><![CDATA<nowiki>[https://yadi.sk/d/0BpgziSQ0VWiFg]</nowiki>]></parser> | |
| − | + | </channel> | |
| − | |||
| − | |||
| − | + | Будет идти отправка POST на <nowiki>http://test.ru/index.php#POSTs=md5hash</nowiki> в $_POST["s"] | |
| − | |||
| − | Будет идти отправка POST на <nowiki>http://test.ru/index.php | ||
Ответ страницы попадет в проигрыватель в виде ссылки. | Ответ страницы попадет в проигрыватель в виде ссылки. | ||
| − | Тоесть <code><nowiki>http://test.ru/index.php | + | Тоесть <code><nowiki>http://test.ru/index.php</nowiki></code> должен дать текст ссылки на медиафайл вида <nowiki>http://.../myvideo.mp4</nowiki> |
====Скачивание сторонней страницы по необходимости, страница <nowiki>http://parser.co/</nowiki> может дать json ответ==== | ====Скачивание сторонней страницы по необходимости, страница <nowiki>http://parser.co/</nowiki> может дать json ответ==== | ||
| Строка 543: | Строка 637: | ||
===Задаем странице вид плиткой (start)=== | ===Задаем странице вид плиткой (start)=== | ||
| − | $_PL[" | + | $_PL["typeList"]="start"; |
===Прописываем свои стили=== | ===Прописываем свои стили=== | ||
| − | $_PL[ | + | $_PL["css"]=" |
.myStyle1{ | .myStyle1{ | ||
| Строка 584: | Строка 678: | ||
Для правильной навигации по странице нужно знать когда у вас там новая строка. Для этого в элементе с которого нужно чтоб начиналась новая строка присваиваем | Для правильной навигации по странице нужно знать когда у вас там новая строка. Для этого в элементе с которого нужно чтоб начиналась новая строка присваиваем | ||
$_CH["br"]=1;// Этот элемент разместится уже на новой строке | $_CH["br"]=1;// Этот элемент разместится уже на новой строке | ||
| + | |||
| + | ==Горизонтальная прокрутка== | ||
| + | Задаем nowrap только для первого (обзначается br=1) элемента блока горизонтальной прокрутки | ||
| + | |||
| + | $_CH=["br"=>1,"nowrap"=1,"title"=>"Первый элемент горизонтального блока прокрутки"]; | ||
| + | |||
| + | $_CH=["title"=>"Второй элемент горизонтального блока прокрутки"]; | ||
| + | |||
| + | $_CH=["title"=>"Третий элемент горизонтального блока прокрутки"]; | ||
| + | |||
| + | ... | ||
| + | |||
| + | $_CH=["title"=>"Последний элемент горизонтального блока прокрутки"]; | ||
| + | |||
| + | $_CH=["br"=>1,"title"=>"Новый элемент с новой строки"]; | ||
==Вывод результирующей страницы (на PHP)== | ==Вывод результирующей страницы (на PHP)== | ||
Текущая версия на 13:45, 15 декабря 2024
Содержание
- 1 FXML (Fork eXtensible Markup Language) - что такое
- 2 FXMLbaseparser PHP класс упрощающий верстку кода для Fork browser
- 3 Новые теги и команды FXML
- 4 Глобальные теги
- 4.1 Стили сайта по умолчанию
- 4.2 Пример своего стиля (пишите чистый css, он будет преобразован в одну строку)
- 4.3 Если строка стилей очень большая, их лучше вынести в отдельный css файл
- 4.3.1 #content - стиль страницы (без description)
- 4.3.2 #rightHalf- стиль description
- 4.3.3 .selected - стиль при выделении элемента
- 4.3.4 .default - стиль невыделенного элемента
- 4.3.5 .contmenu - визуальная кнопка контекстного меню
- 4.3.6 .label, .start, .list, .fulleditline, .hlink, .html - стили(верхний уровень) для разных типов элементов $_CH["position"] [1]
- 4.3.7 .labelselected, .startselected, .listselected, .fulleditlineselected, .hlinkselected, .htmlselected - стили(верхний уровень) для выделенных элементов
- 4.3.8 .labeldefault, .startdefault, .listdefault, .fulleditlinedefault, .hlinkdefault, .htmldefault - стили(верхний уровень) для невыделенных элементов
- 4.3.9 .list - зададим свой вид списка
- 4.3.10 .title .icon .rating .numb вложенные в верхний уровень стили заголовка, иконки, рейтинга(для .start), порядкового номера(для .list)
- 4.3.11 Комбинация классов, зададим стиль иконок только для списка (.list)
- 4.4 cmd тег (как глобальный так и в playlist_url) - допустимые команды
- 4.5 Глобальный тег aside для вывода бокового меню
- 4.6 Подключения css файлов стилей
- 5 Channel теги
- 5.1 title
- 5.2 playlist_url или stream_url
- 5.3 logo_30x30
- 5.4 confirm - диалоговое окно с действиями при нажатии на элемент
- 5.5 menu - контекстное меню элемента
- 5.6 position при заданном $_PL["typeList"]="start";
- 5.6.1 $_CH["position"]=""; // - Плитка как в Стартовом меню размером 128х101px)
- 5.6.2 $_CH["position"]="html"; // - Пример элемента со своим дизайном в $_CH["template"]
- 5.6.3 $_CH["position"]="fulleditline"; //- Поле ввода текста шириной почти на всю страницу
- 5.6.4 $_CH["position"]="hlist"; // - горизонтальная ссылка (может быть несколько на одном горизонтальном уровне)
- 5.6.5 $_CH["position"]="list"; // -обычный вид списка шириной в половину экрана и с description справа
- 5.6.6 $_CH["position"]="label"; // -невысокая строка на всю ширину экрана
- 5.7 location
- 5.8 after и before - свой html код после и перед элементом списка
- 5.9 SetTimeInterval - отправка событий клиентом через интервал и вывод сообщений
- 5.10 parser - тег загрузки другой страницы перед переходом по playlist_url или stream_url
- 5.10.1 #POST в playlist_url означает что все что после него будет передавать методом POST
- 5.10.2 Допустимо в parser использовать curl запросы (доступны на андроид, частично если форк установлен в память ТВ, или через ремотефорк)
- 5.10.3 Можно перечислить порядок методов запроса парсер, например <cors>rf|android|direct|directnoheader</cors>
- 5.10.4 Методом POST для видеоссылок ( stream_url )
- 5.10.5 Скачивание сторонней страницы по необходимости, страница http://parser.co/ может дать json ответ
- 6 Построение произвольного положения элементов на странице (c "br" вместо "coordiantion")
- 7 Горизонтальная прокрутка
- 8 Вывод результирующей страницы (на PHP)
FXML (Fork eXtensible Markup Language) - что такое[править]
Это язык разметки документов во Всемирной паутине. Для навигации по таким страницам не требуется мышь или сенсорный экран. Язык FXML интерпретируется такими приложениями как ForkPlayer, OTT Player, OTT-play. Полученный в результате интерпретации форматированный текст отображается на экране телевизора.
Например, следующий код (должен быть валидным JSON):[править]
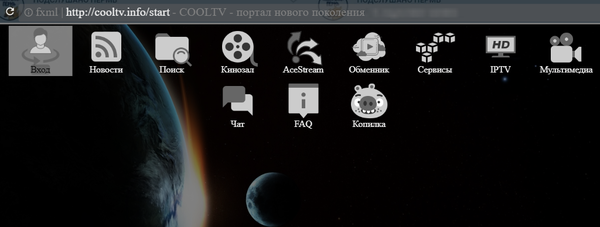
{"title":"COOLTV - портал нового поколения","background-image":"http://cooltv.info/img/tvcool.jpg","typeList":"start","icon":"http://cooltv.info/img/tvcool23.jpg","channels":[{"title":"Вход","logo_30x30":"http://cooltv.info/img/profle22.jpg","playlist_url":"http://cooltv.info/auth"},{"title":"Новости ","logo_30x30":"http://cooltv.info/img/rss-96.png","playlist_url":"http://cooltv.info/news"},{"title":"Поиск ","logo_30x30":"http://cooltv.info/img/icons8-search-folder-96.png","playlist_url":"http://cooltv.info/media/search.php"},{"title":"Кинозал ","logo_30x30":"http://cooltv.info/img/1icons8-film-reel-96.png","playlist_url":"http://cooltv.info/media"},{"title":"AceStream ","logo_30x30":"http://cooltv.info/img/icons8-wave-arrows-96.png","playlist_url":"http://cooltv.info/vdt/12"},{"title":"Обменник ","logo_30x30":"http://cooltv.info/img/icons8-next-100.png","playlist_url":"http://cooltv.info/media/obmen/"},{"title":"Сервисы ","logo_30x30":"http://cooltv.info/img/icons8s3-96.png","playlist_url":"http://cooltv.info/vdt/9"},{"title":"IPTV ","logo_30x30":"http://cooltv.info/img/icons8-hdtv-96.png","playlist_url":"http://cooltv.info/vdt/8"},{"title":"Мультимедиа ","logo_30x30":"http://cooltv.info/img/icons8-documentary-96.png","playlist_url":"http://cooltv.info/vdt/7"},{"title":"Чат ","logo_30x30":"http://cooltv.info/img/icons8-chat-96.png","playlist_url":"http://cooltv.info/guest"},{"title":"FAQ ","logo_30x30":"http://cooltv.info/img/icons8-info-popup-96.png","playlist_url":"http://cooltv.info/faq/"},{"title":"Копилка","logo_30x30":"http://cooltv.info/img/icons8-bad-piggies-96.png","playlist_url":"http://cooltv.info/copilka"}]}
даст такой результат (в ForkPlayer):
Все допустимые команды можно посмотреть в исходном коде страниц
https://github.com/vengo634/kino.pub_forkplayerPHP/blob/master/index.php
Смотреть Исходный код любой страницы можно непосредственно в ForkPlayer[править]
и FXML CMS
FXMLbaseparser PHP класс упрощающий верстку кода для Fork browser[править]
Новые теги и команды FXML[править]
Новые спецификации FXML добавляются в CHANGELOG, рекомендуем смотреть нужные команды также и там.
$_PL["ping"]["link"]
$_CH["title"]="Хало 1 сезон 1 серия"; $_CH["label"]="Хало"; $_CH["information"]="1 сезон 1 серия"; $_CH["poster"]
$_PL["link"][]=["type"=>"text/css","href"=>"http://example.com/main.css"];
Глобальные теги[править]
$_PL["css"]="start"; // Плиточный + другой(с использованием $_CH["position"] ) виды страницы
Стили сайта по умолчанию[править]
По умолчанию для вашей страницы задаются такие стили (вы их можете изменить задав нужные в $_PL["css"]
- -webkit-scrollbar-button:single-button {
background-color: #bbbbbb; display: block; border-style: solid; height: 10px; width: 10px;
}
- -webkit-scrollbar-button:single-button:vertical:decrement {
border-width: 5px; border-color: transparent transparent #555555;
}
- -webkit-scrollbar-button:single-button:vertical:increment {
border-width: 5px; border-color: #555555 transparent transparent transparent;
}
- -webkit-scrollbar {
width: 10px;
}
- -webkit-scrollbar-track {
background: #ddd;
}
- -webkit-scrollbar-thumb {
background: #888;
}
- -webkit-scrollbar-thumb:hover {
background: #777;
}
.start {
position: relative; border: 0px; text-align: center; display: inline-block; ; overflow: hidden; text-align: center; margin-left: 4px; margin-top: 1px; height: 10px; width: 10%;
}
.start .rating {
position: absolute; display: none; text-align: left; height: 23px; width: 28px; padding-top: 5px; padding-left: 5px; font-size: 11px;
}
.start .icon {
padding: 2px 2px 0px 2px; height: 76%;
}
.start .name {
font-size: 17px; line-height: 0.9; position: absolute; bottom: 0px; width: 100%; max-height: 50%;
}
.start .title {
background: rgba(0, 0, 0, 0.65); border-radius: 3px; width: auto; display: display: inline-block; margin: 2px; padding: 1px 4px 4px 4px;
}
.start .side_icon {
position: relative; padding: 2px;
}
.list {
text-align: left; border-radius: 4px 0px 0px 4px; cursor: default; margin: 2px 0px; width: 48.87708333333334%; height: 35px;
}
.list .contmenu {
position: relative; float: right; display: none;
}
.list .numb {
float: left; padding-top: 2px; font-size: 60%; min-width: 38px; text-align: center;
}
.list .icon {
margin: 0px 2px; padding-right: 2px; float: left;
}
.list .title {
display: inline-block; float: left; position: relative; white-space: nowrap;
}
.listsearch {
background-color: #ddd; color: #333; overflow: hidden; border-radius: 4px; padding: 3px; margin-top: 2px; font-size: 85%; width: 90%; height: 68%;
}
.infolinktitle {
height: 63%; font-size: 80%; overflow: hidden;
}
.infolink {
padding-left: 3px; font-size: 11px;
}
.default .contmenu {
display: none;
}
.selected .contmenu {
display: block;
}
.html {
position: relative; display: inline-block; vertical-align: top;
}
.hlink {
position: relative; border: 0px solid transparent; margin: 0px 4px; border-radius: 4px; display: inline-block; overflow: hidden;
}
.hlink .title {
overflow: hidden; max-width: 310px; font-size: 90%; padding: 0px 4px; float: left; height: 28px; text-decoration: underline;
}
.hlink .icon {
float: left; height: 22px; padding-top: 5px;
}
.fulleditline {
border: 1px solid transparent; width: 80%; margin: 1px 9%; border-radius: 4px; display: inline-block; overflow: hidden;
}
.fulleditline .title {
overflow: hidden; font-size: 24px; height: 24px; margin: 3px; color: #2b2525; background-color: #eee; padding: 4px;
}
.fulleditline .icon {
float: right; height: 22px; padding-top: 2px;
}
.label {
position: relative; text-align: left; border-radius: 4px; margin: -2px 4%; font-size: 80%; width: 92%; display: inline-block; overflow: hidden; height: 26px;
}
.label .icon {
float: left; height: 20px;
}
.default {
background: none;
}
.selected {
background: rgba(180, 180, 180, 0.7);
}
.listselected {
color: black;
}
.site {
height: 100%; width: 100%; overflow-y: auto; overflow-x: hidden; font-size: 27px;
}
body {
color: rgb(238, 238, 238); margin: 0px; padding: 0px; height: 100%; width: 100%; overflow: hidden; background-color: transparent;
}
small {
font-size: 70%; color: gray;
}
.buttons {
position: fixed; top: 80%; left: 50%; width: 47%; margin: 2px; display: none; padding: 0px 3px 0px 3px; color: #cccccc; font-size: 80%;
} \#description {
top: 0px; position: fixed; margin: 2px; overflow-x: hidden; overflow-y: auto; display: none; padding: 0px 3px 0px 3px; font-size: 28px; left: 51%; width: 47.2%; word-break: break-word;
}
Пример своего стиля (пишите чистый css, он будет преобразован в одну строку)[править]
Если строка стилей очень большая, их лучше вынести в отдельный css файл[править]
$_PL["link"][]=["type"=>"text/css","href"=>"http://example.com/main.css"];
#content - стиль страницы (без description)[править]
$_PL["css"]
#rightHalf- стиль description[править]
$_PL["css"]="#content {font-size:25px;} #rightHalf{font-size:10 px;} "; // Установим размер шрифта сайта и описания
.selected - стиль при выделении элемента[править]
$_PL["css"]=" .selected { color: black; } "; // Делаем смену цвета выделенного элемента
.default - стиль невыделенного элемента[править]
$_PL["css"]=" .default{ color: gray; } ";
[править]
$_PL["css"]=" .contmenu{ display:none; } "; // Скрываем кнопку контекстного меню
.label, .start, .list, .fulleditline, .hlink, .html - стили(верхний уровень) для разных типов элементов $_CH["position"] [1][править]
Если не задан $_CH["position"] элемента то по умолчанию элементы отображаются на странице списком и классом .list
Если при этом задано отображение плиткой ($_PL["typeList"]="start" ) то по умолчанию элементы отображаются с классом .start
.labelselected, .startselected, .listselected, .fulleditlineselected, .hlinkselected, .htmlselected - стили(верхний уровень) для выделенных элементов[править]
Установим цвет для выделенных элементов только .list[править]
$_PL["css"]=" .listselected{color: red; }";
.labeldefault, .startdefault, .listdefault, .fulleditlinedefault, .hlinkdefault, .htmldefault - стили(верхний уровень) для невыделенных элементов[править]
.list - зададим свой вид списка[править]
$_PL["css"]=" .list{color: red; }"; // Меняем цвет
.title .icon .rating .numb вложенные в верхний уровень стили заголовка, иконки, рейтинга(для .start), порядкового номера(для .list)[править]
$_PL["css"]=" .title{color: red; }"; // Меняем цвет заголовков
$_PL["css"]=" .numb { display:none; } "; // Скрываем отображение номера
Комбинация классов, зададим стиль иконок только для списка (.list)[править]
$_PL["css"]=" .list .icon{background-color:white; margin:2px;}"; // Зададим белую рамку фона для иконок
$_PL["cacheinfo"]="nocache"; // Не кешировать страницу (при возврате назад страница будет грузиться заново по адресу)
$_PL["setcookie"]["name1"]="value1"; // Аналог cookie вебсайтов. Запомнит для последующих запросов страниц с этого же домена в переменной $_GET["cookie"]["name1"] значение value1
$_PL["info"]="Вам уведомление"; // Показывает alert "Вам уведомление" с кнопкой ОК (закрыть)
$_PL["confirm"]=["title"=>"Открыть вложенный CHannel?","channel"=>["playlist_url"=>"http://.."]];
cmd тег (как глобальный так и в playlist_url) - допустимые команды[править]
Примеры использования cmd в глобальном теге[править]
$_PL["cmd"]="historyback(1);" // Вернуться назад на 1 страницу
$_PL["cmd"]="info(Вам уведомление);" // Показывает alert "Вам уведомление" с кнопкой ОК (закрыть)
$_PL["cmd"]="settitle(2, Новый заголовок);" // элементу 2 дать новый title
$_PL["cmd"]="setdescription(2, Новый заголовок);" // элементу 2 дать новый description
$_PL["cmd"]="reload(2);" // Перезагрузить страницу через 2секунды
В конец cmd к командам выше можно добавить stop(); чтобы выполнить команду выше и остановить загрузку новой страницы
например $_PL["cmd"]="info(Доступ к этой странице Вам запрещен);stop();" выведет уведомление но оставить пользователя на предыдущей странице.
Примеры использования cmd в $_CH["playlist_url"][править]
$_CH["playlist_url"]="cmd:<Команда из списка допустимых>";
Например $_CH["playlist_url"]="reload();"; перезагрузит страницу при нажатии
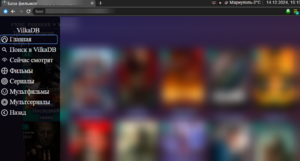
Глобальный тег aside для вывода бокового меню[править]
$_PL["aside"]["channels"][]=["title"=>"Home","playlist_url"=>"http://site.com/","style"=>"color:blue;","logo_30x30"=>"https://static.vecteezy.com/system/resources/thumbnails/022/013/913/small/home-icon-illustration-image-vector.jpg"];
$_PL["aside"]["channels"][]=["title"=>"Category 1","playlist_url"=>"http://site.com/cat1","logo_30x30"=>"https://static.vecteezy.com/system/resources/thumbnails/022/013/913/small/home-icon-illustration-image-vector.jpg"];
Изменить стили бокового меню по умолчанию:
$_PL["css"].=""#aside{position:absolute;z-index:1;top:0px;left:0px;height:inherit;border-radius: 0px 10px 10px 0px;padding:0px 10px 0px 2px;font-size: 27px;line-height: 27px;white-space: nowrap;overflow-x: hidden;}
#aside img{width:27px;height:27px;margin-right:8px;}
.aside_default{margin:5px 0px;padding: 4px;border-radius: 8px;border: 2px solid transparent;}
.aside_selected{margin:5px 0px;padding: 4px;border-radius: 8px;border: 2px solid #5590e7;}
.aside_hide{width:30px;background:none;overflow-y: hidden;}
.aside_show{width:auto;overflow-y: auto;background-color:rgba(0, 0, 0, 0.8);}";
Если стили свои, то лучше вынести их в отдельный css файл
Подключения css файлов стилей[править]
$_PL["link"][]=["type"=>"text/css","href"=>"http://example.com/main.css"];
Channel теги[править]
title[править]
Заголовок
playlist_url или stream_url[править]
Адрес страницы или адрес видеопотока (непустым может быть только один из этих тегов)
stream_url мультиссылки с разными качествами и (или) несколькими источниками, Err format json link[править]
Для видеопотока можно задавать мультиссылки с разным качеством (можно и разные озвучки, но это будет не так явно для пользователя), выбор качества будет браться автоматически с настроек Fork(1080 или 720 и т.д.) и (или) несколькими источниками
Пример использования в PHP с json_encode В данном примере создается массив с различными ссылками на видеопотоки, и с помощью функции json_encode он преобразуется в JSON-формат для последующего использования:
<?php
// Массив с данными для разных качеств видео и двумя источниками
$stream_links = [
"360" => [
"title" => "360p",
"url" => [
"http://server.in/240.mp4",
"http://server2.in/hls/240.mp4"
]
],
"720" => [
"title" => "720p",
"url" => [
"http://server.in/720.mp4",
"http://server2.in/hls/720.mp4"
]
]
];
// Преобразование массива в JSON
$json_stream_url = json_encode($stream_links);
// Использование JSON в $_CH["stream_url"]
$_CH["stream_url"] = $json_stream_url;
// Вывод JSON для проверки
echo $_CH["stream_url"];
?>
Пример с несколькими источниками:
<?php
$stream_links = [
"http://server.in/240.mp4",
"http://server2.in/hls/240.mp4"
];
// Преобразование массива в JSON
$json_stream_url = json_encode($stream_links);
// Использование JSON в $_CH["stream_url"]
$_CH["stream_url"] = $json_stream_url;
// Вывод JSON для проверки
echo $_CH["stream_url"];
?>
logo_30x30[править]
Адрес иконки
confirm - диалоговое окно с действиями при нажатии на элемент[править]
Пример подтверждения выхода с аккаунта
$_CH[]=["title"=>"Выйти","playlist_url"=>"confirm","confirm"=>["http://host/?do=exit"],"description"=>"Выйти с аккаунта?"];
[править]
$menu=[];
$menu[0]=["title"=>"Контекстное меню1","playlist_url"=>"http..."]; // Аналог обычного $_CH
$menu[0]=["title"=>"Контекстное меню2","playlist_url"=>"http..."]; // Аналог обычного $_CH
$_CH["menu"]=$menu;
position при заданном $_PL["typeList"]="start";[править]
$_CH["position"]=""; // - Плитка как в Стартовом меню размером 128х101px)[править]
$_CH["position"]="html"; // - Пример элемента со своим дизайном в $_CH["template"][править]
$_CH["position"]="html";
$_CH["br"]=0; // Не переносить навигацию на новую строку
$_CH["title"]="Новый вид";
$_CH["description"]="Описание вида";
$_CH["logo_30x30"]="http://p.lnka.ru/icons/yapfiles.png";
$_CH["template"]='<div style="width:242px;overflow:hidden;margin:4px;text-align:center;"><img src="$logo_30x30" style="width:242px;height:171px;padding:2px 2px 0px 2px;"><br>$title<br><small>$description</small></div>';
Элементы будут выстраиваться в ряд и навигация по ним будет предполагать что они в одном ряду
$_CH["br"][править]
В месте где навигация должна перейти на новую строку задайте $_CH["br"]=1; При этом в before будет добавлено значение <br clear=both>
$_CH["position"]="fulleditline"; //- Поле ввода текста шириной почти на всю страницу[править]
$_CH["position"]="hlist"; // - горизонтальная ссылка (может быть несколько на одном горизонтальном уровне)[править]
$_CH["position"]="list"; // -обычный вид списка шириной в половину экрана и с description справа[править]
$_CH["position"]="label"; // -невысокая строка на всю ширину экрана[править]
location[править]
$_CH["location"]=1; // Переход c заменой текущей ссылки окна на новую (при перезапуске форкплеера будет открываться уже с этой новой ссылки)
$_CH["location"]=3; // Переход с отображением в текущем окне (при перезапуске форкплеера будет открываться старая ссылка и опять переадресовываться, необходимо если например используются устаревающие сессии)
after и before - свой html код после и перед элементом списка[править]
$_CH["before"]="<div style='color:red;'>Текст перед элементом</div>";
$_CH["after"]="<div style='color:red;'>Текст после элемента</div>";
SetTimeInterval - отправка событий клиентом через интервал и вывод сообщений[править]
$_CH["SetTimeInterval"]=["time"=>1,"onmenu"=>"http://19onmenu","onplay"=>"http://19onplay"];
time - интервал между отправкой событий в минутах
onmenu - ссылка для отправки событий если пользователь находится в списке
в ответ по ссылке onmenu http://193.30.240.2/try/ajax/send_status_log.php?action=onmenu можно давать json
{"message":"Hello user"}
Это уведомление будет выводится вверху форкплеера
onplay- ссылка для отправки событий если пользователь смотрит видео
Можно использовать один или два сразу тега onmenu и onplay
parser - тег загрузки другой страницы перед переходом по playlist_url или stream_url[править]
Пример в XML
<parser><![CDATA[http://www.youtube.com/watch?v=qZ3xj_UF4I8|js=|;]]></parser>
Пример в JSON FXML
$_CH["parser"]="http://www.youtube.com/watch?v=qZ3xj_UF4I8|js=|;";
результат отдастся то что между js= и ;
Регулярное выражение (по маркеру .*? )
<parser><![CDATA[http://www.youtube.com/watch?v=qZ3xj_UF4I8|<script>.*?js=|;]]></parser>
или
<parser><![CDATA[http://www.youtube.com/watch?v=qZ3xj_UF4I8|js=|.*?js]]></parser>
преобразуется в RegExp("<script>.*?js=(.*?);","i") - результат отдастся тот что в ()
<channel><title>Test </title> <playlist_url><![CDATA[http://parser.co/#POSThtml=md5hash]]></playlist_url> <parser><![CDATA[http://www.youtube.com/watch?v=qZ3xj_UF4I8]]></parser> </channel>
#POST в playlist_url означает что все что после него будет передавать методом POST[править]
В примере выше на адрес http://parser.co/ отправятся POST данные html=md5hash, где md5hash заменятся на полученное от parser
Допустимо в parser использовать curl запросы (доступны на андроид, частично если форк установлен в память ТВ, или через ремотефорк)[править]
Можно перечислить порядок методов запроса парсер, например <cors>rf|android|direct|directnoheader</cors>[править]
Сначала будет попытка запроса через remotefork (если включен), потом через андроид класс если Fork запущен на андроиде, потом прямой XHR запрос с попыткой установить заголовки, потом прямой XHR запрос без заголовков
<channel> <title>Test curl and method</title> <cors>rf|android|direct|directnoheader</cors> <playlist_url><![CDATA[http://parser.co/#POSThtml=md5hash]]></playlist_url> <parser><![CDATA[curl "https://mysite.com/" -H "Accept-Encoding: deflate" -H "Connection: keep-alive" -H "DNT: 1" -H "User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36"]]> </parser> </channel>
Или в JSON
{
"channels": [
{
"title": "Test curl and method",
"cors": "rf|android|direct|directnoheader",
"playlist_url": "http://parser.co/#POSThtml=md5hash",
"parser": 'curl "https://mysite.com/" -H "Accept-Encoding: deflate" -H "Connection: keep-alive" -H "DNT: 1" -H "User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36"'
}
]
}
Результат будет в $_POST['html']
Результат будет аналогично md5hash в $_GET['page']
Методом POST для видеоссылок ( stream_url )[править]
<channel> <title>stream post</title> <stream_url><![CDATA[http://test.ru/index.php#POSTs=md5hash]]></stream_url> <parser><![CDATA[https://yadi.sk/d/0BpgziSQ0VWiFg]]></parser> </channel>
Будет идти отправка POST на http://test.ru/index.php#POSTs=md5hash в $_POST["s"]
Ответ страницы попадет в проигрыватель в виде ссылки.
Тоесть http://test.ru/index.php должен дать текст ссылки на медиафайл вида http://.../myvideo.mp4
Скачивание сторонней страницы по необходимости, страница http://parser.co/ может дать json ответ[править]
{"parse":"http://www.youtube.com/watch?v=qZ3xj_UF4I8&gl=US&hl=en&has_verified=1&bpctr=9999999999"}
Скачанная страница шлется в параметре $_POST['remoteparse']
Построение произвольного положения элементов на странице (c "br" вместо "coordiantion")[править]
Задаем странице вид плиткой (start)[править]
$_PL["typeList"]="start";
Прописываем свои стили[править]
$_PL["css"]="
.myStyle1{
width:242px;
overflow:hidden;
margin:4px;
text-align:center;
}
.myStyle2{ width:242px; height:171px; padding:2px 2px 0px 2px; }
";
Задаем шаблон (template) каждому элементу списка[править]
$_CH["position"]="html"; // Задает возможность использовать template
$_CH["title"]="Новый вид"; // Заголовок - подставляет в шаблоне вместо $title
$_CH["logo_30x30"]="http://p.lnka.ru/icons/yapfiles.png"; // Иконка $logo_30x30
$_CH["description"]="Описание, если нужно"; // Описание- подставляет в шаблоне вместо $description
$_CH["template"]='<div class="myStyle1"><img src="$logo_30x30" style="myStyle2"><br>$title</div>';
Перенос на новую строке при html дизайне $_CH["br"]=1;[править]
Для правильной навигации по странице нужно знать когда у вас там новая строка. Для этого в элементе с которого нужно чтоб начиналась новая строка присваиваем
$_CH["br"]=1;// Этот элемент разместится уже на новой строке
Горизонтальная прокрутка[править]
Задаем nowrap только для первого (обзначается br=1) элемента блока горизонтальной прокрутки
$_CH=["br"=>1,"nowrap"=1,"title"=>"Первый элемент горизонтального блока прокрутки"];
$_CH=["title"=>"Второй элемент горизонтального блока прокрутки"];
$_CH=["title"=>"Третий элемент горизонтального блока прокрутки"];
...
$_CH=["title"=>"Последний элемент горизонтального блока прокрутки"];
$_CH=["br"=>1,"title"=>"Новый элемент с новой строки"];
Вывод результирующей страницы (на PHP)[править]
<?php
// Ваш код с наполнением массивов $_PL и $_CH информацией
$_PL["channels"]=$_CH;
print json_encode($_PL);
?>