Files Headers For ForkPlayer: различия между версиями
| (не показаны 3 промежуточные версии 2 участников) | |||
| Строка 4: | Строка 4: | ||
<nowiki>*</nowiki>кроме самсунг и андроид - они могут игнорировать заголовки | <nowiki>*</nowiki>кроме самсунг и андроид - они могут игнорировать заголовки | ||
==Необходимые заголовки:== | ==Необходимые заголовки:== | ||
access-control-allow-headers: Accept, Content-Type | access-control-allow-headers: Accept, Content-Type | ||
| Строка 14: | Строка 14: | ||
==Проверка заголовков в браузере на ПК Chrome== | ==Проверка заголовков в браузере на ПК Chrome== | ||
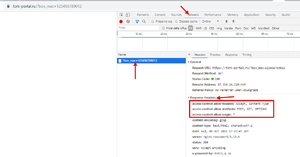
[[Файл:Headers.png|мини|Нужные заголовки обведены красной рамкой]] | [[Файл:Headers.png|мини|Нужные заголовки обведены красной рамкой]] | ||
отдачу заголовков можно например на ПК в браузере Chrome | Проверить отдачу заголовков можно например на ПК в браузере Chrome | ||
#Нажмите F12 | #Нажмите F12 | ||
#Откройте вкладку Network | #Откройте вкладку Network | ||
#Введите адрес вашей страницы (добавьте при необходимости в конец ссылки ?box_mac=123456789012) | #Введите адрес вашей страницы (добавьте при необходимости в конец ссылки ?box_mac=123456789012) | ||
При правильной настройке в результате должны быть заголовки как на картинке справа | При правильной настройке в результате должны быть заголовки как на картинке справа | ||
<nowiki>forkplayer | |||
</nowiki> | |||
==Настройка headers для .PHP | ==Настройка headers для .PHP скриптов== | ||
Начало файла должно выглядеть так:<blockquote><?php</blockquote><blockquote>header('Access-Control-Allow-Origin: *');</blockquote><blockquote>header("Access-Control-Allow-Methods: POST, GET, OPTIONS");</blockquote><blockquote>header("Access-Control-Allow-Headers: Accept, Content-Type");</blockquote><blockquote>if ($_SERVER['REQUEST_METHOD']=='OPTIONS') exit; </blockquote><blockquote>// Далее содержимое вашего скрипта</blockquote> | Начало файла должно выглядеть так:<blockquote><?php</blockquote><blockquote>header('Access-Control-Allow-Origin: *');</blockquote><blockquote>header("Access-Control-Allow-Methods: POST, GET, OPTIONS");</blockquote><blockquote>header("Access-Control-Allow-Headers: Accept, Content-Type");</blockquote><blockquote>if ($_SERVER['REQUEST_METHOD']=='OPTIONS') exit; </blockquote><blockquote>// Далее содержимое вашего скрипта</blockquote> | ||
Версия от 14:46, 7 мая 2024
Для того чтобы ваши страницы быстро и корректно открывались в ForkPlayer на всех моделях ТВ они должны отдавать нужные заголовки (headers)
Внимание! Если не настроить headers то ваши страницы могут не открываться на большинстве ТВ* или открываться более длительно через RemoteFork или серверные парсеры
*кроме самсунг и андроид - они могут игнорировать заголовки
Необходимые заголовки:
access-control-allow-headers: Accept, Content-Type
access-control-allow-methods: POST, GET, OPTIONS
access-control-allow-origin: *
Проверка заголовков в браузере на ПК Chrome

Проверить отдачу заголовков можно например на ПК в браузере Chrome
- Нажмите F12
- Откройте вкладку Network
- Введите адрес вашей страницы (добавьте при необходимости в конец ссылки ?box_mac=123456789012)
При правильной настройке в результате должны быть заголовки как на картинке справа forkplayer
Настройка headers для .PHP скриптов
Начало файла должно выглядеть так:
<?php
header('Access-Control-Allow-Origin: *');
header("Access-Control-Allow-Methods: POST, GET, OPTIONS");
header("Access-Control-Allow-Headers: Accept, Content-Type");
if ($_SERVER['REQUEST_METHOD']=='OPTIONS') exit;
// Далее содержимое вашего скрипта
Настройка headers для .M3U и .XML файлов
Статичные файлы отдаются веб сервером и заголовки нужно настраивать в нем
Для веб-сервера apache2 (в большинстве случаев стоит он)
Редактируем файл .htaccess (или создаем) в самой верхней папке вашего сайта
Добавляем туда строки
<filesmatch .(m3u|xml)$=””>
Header set Access-Control-Allow-Origin "*"
Header set Access-Control-Allow-Methods: "GET,POST,OPTIONS"
Header set Access-Control-Allow-Headers: "Accept, Content-Type"
</filesmatch>
Если ранее обработка .htaccess не была включена в apache2 то погуглите как ее включить Включить
Для Nginx
В конфиге сайта (по умолчанию это /etc/nginx/sites-enabled/default)
добавьте внутри секции server {
location ~* ^.+\.(m3u|xml)$ {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Accept, Content-Type';
}
И перезагрузите nginx
После настройки обязательно проверьте отправляются ли заголовки способом выше